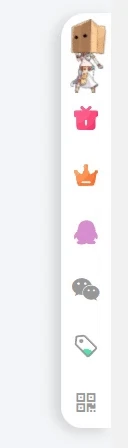
效果图

今天有位童鞋看上我这个悬浮按钮的美化,我就抽空来写一篇教程了。这个其实也很简单,主要就是背景色,圆角度,再加一个伪元素,也就这三样东西。下面来看看怎么实现吧。
PS:(本来我想写详细的注释,注明代码效果,但我想了想,感觉想学CSS的童鞋应该占少数,我就不写具体的代码效果了。你们复制到子比主题后台->自定义CSS样式 里面就行了。)
使用方法
将以下代码复制到主题设置-全局功能-自定义代码:自定义CSS代码中,保存即可
注意: 记得修改这里,background: url(这里改成你自己喜欢的图片链接,可以是GIF);
第二款
![图片[2]-子比主题右侧悬浮按钮栏美化-青木博客](https://www.aoki.fun/wp-content/uploads/2024/05/0df81f69e520240508093334.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END












/6622482c27da2.png)












请登录后查看评论内容